For the past decade, Single-Page Applications (SPAs) have become the de facto standard for developing complex web applications. However, SPAs are not without their challenges. A growing number of community leaders are advocating for a new generation of applications—an integrated client/server solution that reduces the dependence on client-side JavaScript to enhance loading speeds.
Two primary reasons contributed to the rise in SPA’s popularity:
- Improved User Experience: Traditionally, user interactions would initiate a full-page refresh, leading to a disruptive user experience. jQuery alleviated some of this disruption by shifting certain interactions to the client-side, though this was often confined to specific functions.
- Enhanced Developer Experience: To facilitate client-side interactions, developers found themselves building parts of the site twice: once server-side using languages like PHP and once on the client-side to generate new content based on user actions.
By and large, the current era of SPAs has been a success. We utilize web applications for tasks like managing bank accounts, editing photographs, and streaming music. In fact, many desktop applications today are merely web applications encapsulated in an executable.
However, as these applications expanded in complexity, so did their load times. This is intrinsically linked to the SPA framework. Before users can interact with a web application, browsers must first download the JavaScript bundle, compile it, and run the templating engine to produce the HTML.
To mitigate this challenge, developers introduced Server-Side Rendering (SSR). With SSR, the server creates a static page, enabling a swift initial rendering of the application. The browser then downloads the JavaScript bundles and engages in a process known as “hydration”, which essentially re-renders the page, imbuing it with interactivity.
While this method was largely accepted and led to some incremental advancements in bundle sizes and hydration techniques, the general approach to resolving SPA challenges has remained relatively unchanged.

Or so we thought. Behind the scenes, developers have been contemplating ways to transform the approach to single-page application development.
At a recent Remix conference, Dan Abramov, a principal voice on the React team, presented a talk titled “React from Another Dimension.” In it, he visualizes React as a server-side library. This isn’t to imply that React will become strictly server-side, but it does hint at the direction the React team believes the industry is moving: shifting tasks back to the server to enhance load times.
React
React’s solution comprises two components, both of which are available through Next.js:
Server Components
Server components are streamlined, non-interactive versions of existing React components, rendered solely on the server. Without the interactive aspect, React doesn’t need to hydrate them.
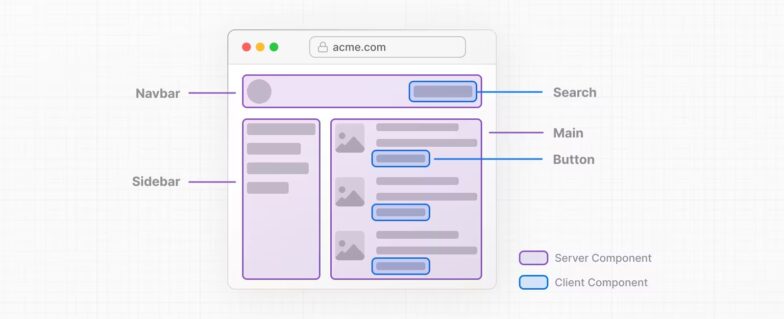
A diagram from the Next.js documentation highlights the strengths of server components, which are mainly used as containers to fetch data, display static content, and load interactive subcomponents.

Employing server components yields two major advantages:
Server API Calls: Made directly by the server components, these often prove faster and simplify the traditional load sequence where we first initiate a component, invoke an API to populate it, and subsequently load its child components.
Smaller Bundle Sizes: The JavaScript bundle becomes leaner by excluding server components and minimizing their dependencies. Therefore, using utilities like Lodash or Date-fns won’t bloat our bundles.It’s crucial to acknowledge that React server components aren’t a groundbreaking idea. Their inception dates back to 2020, and now they’re accessible through platforms like Next.js.
Server Actions
Next.js unveils a novel, experimental feature termed “server actions,” which facilitates data mutation operations without JavaScript.
This mechanism leans on the existing action attribute in HTML forms. Instead of assigning a URL, it employs server methods. Whenever a server method is invoked, Next.js creates a new API endpoint, replacing the method with its URL that accepts the form data.
Being part of the HTML standard, form submissions can occur before page hydration. Astonishingly, these forms don’t necessitate JavaScript at all.
The same rationale can extend to client-side rendering, letting React prioritize the hydration of these particular methods upon user interaction.
In a subsequent Twitter thread, Andrew Clark, a React core team affiliate, delved deeper into React’s strategy for form actions, suggesting that “we’ll soon recommend all React apps favor action over event handlers like onClick.”

The potential of server actions and components is presumably the reason the fresh React documentation site endorses React within a full-stack framework. This positions a plethora of new server-side capabilities at developers’ fingertips.
But React and Next.js aren’t solo players. Remix, an alternative to Next.js, presents a unique approach to data mutations, while Nuxt, a renowned Vue.js framework, has launched its experimental version of a server component.
Qwik
Introducing Qwik, a nascent web framework rooted in robust server/client synergy. Qwik utilizes incremental rendering, honing performance and user experience. With this approach, components are rendered and hydrated progressively, emphasizing only pivotal parts of the component tree during initial loads.
Such judicious rendering trims the initial load duration by bypassing the needless rendering of all components simultaneously.
As users interact with the application, Qwik efficiently resumes only the necessary components, eliminating the need for a conventional hydration process.
By championing incremental rendering, Qwik prioritizes the initial load time, rendering strictly what’s vital and progressively amplifying the application’s interactivity with user interaction. Consequently, this tactic boosts performance and reactivity, culminating in a fluid user experience.
These instances signal a burgeoning trend acknowledging the constraints of client-side rendering. The emerging paradigm champions a more comprehensive stack framework, promoting a tighter client-server nexus.
It remains to be seen whether libraries like React, which lean on third-party frameworks like Next.js, can retain their edge against frameworks like Qwik, which are molded around this fresh paradigm.

There’s a mistake in this article: “When users engage with the application, Qwik renders and hydrates additional components as required.”
Qwik does not hydrate anything. The whole concept of hydration does not exist in Qwik. There’s only resumablity – ie HTML with sufficient data to allow interactivity without the need to rerun the whole component (page) tree.
Thanks, that’s my bad I’ll update the article asap