WebAssembly, or Wasm, is increasingly relevant in software development. It’s a portable binary code format designed for efficient and fast execution on any platform, including web browsers.
Watch the hands-on tutorial:
WebAssembly is so essential for the web that Solomon Hykes, the founder of Docker, announced that if Wasm and WASI were available in 2008, Docker might not have been developed.

Despite its advantages, WebAssembly has yet to reach the same level of adoption as Docker. Part of the challenge lies in the complexity of the tooling for Wasm, particularly in building, running, and debugging across different languages. For example, creating a Wasm binary involves installing a language-specific compiler toolchain.
Docker offers a solution here, providing a reproducible and isolated build environment. Let’s see how it works.
Docker and WebAssembly
In July 2023, Docker introduced experimental support for WebAssembly, adding a new dimension to running Wasm applications. This integration brings several advantages:
- Simplified Process: Using Docker for building and running Wasm applications reduces the learning curve by minimizing the required tools.
- Enhanced Portability: Wasm containers don’t require different builds for different machine architectures, simplifying deployment.
- Consistent Builds: Docker’s isolated environment ensures consistent builds across various platforms.
- Integration with Existing Tools: Docker’s compatibility with Docker Compose and Kubernetes facilitates complex deployments and scaling.
![[Youtube/Docker Experimental Wasm/img/Pasted image 20231119153210.png]]
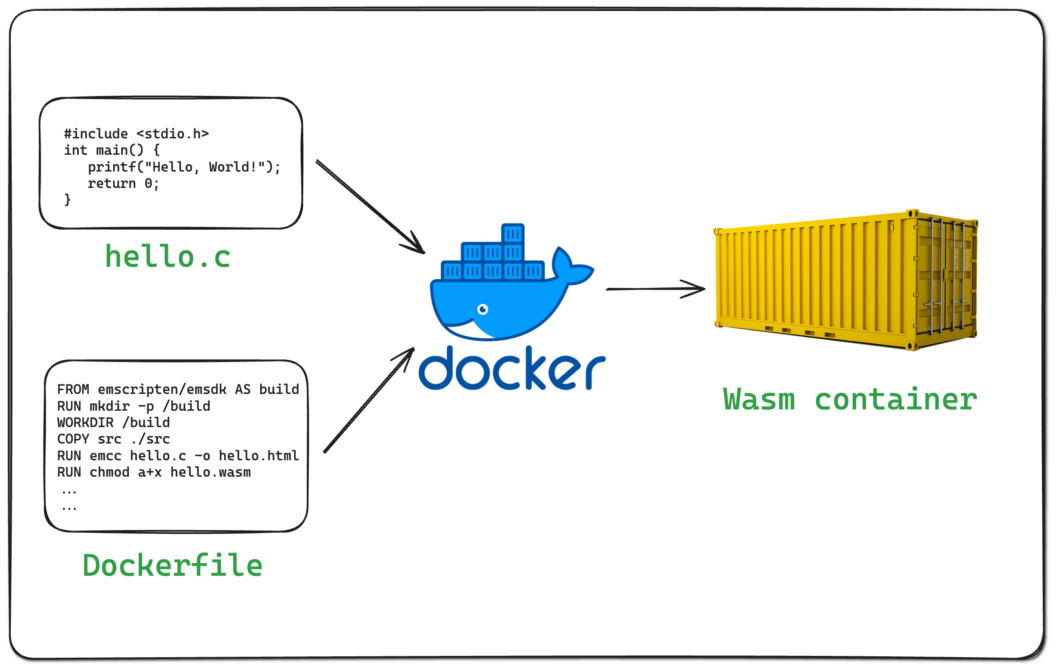
Building a Wasm container
Let’s start by creating a new project:
$ cargo new docker-wasm-demo-rustThe default project is a “Hello, World” application printing to console, perfect as a first step.
To build and run it, we use cargo:
$ cargo build --release
$ cargo run
Hello World!But this is a native binary, not WebAssembly. To compile a Wasm target, let’s install the WebAssembly toolchain. This command requires that you have installed rustup:
$ rustup target add wasm32-wasiNext, we can build a Wasm target with:
$ cargo build --target wasm32-wasi --releaseWe can’t run this directly from the command line unless we install some runtime like wasmtime:
$ wasmtime target/wasm32-wasi/release/docker-wasm-demo-rust.wasm
Hello World!This works, but there’s a lot of tooling involved. We need the Rust compilers, the Wasm toolchain, and some runtime to test it. We can streamline all this with Docker.
Running Wasm in Docker
Before using Docker with WebAssembly, we need to ensure we have the latest version of Docker Desktop installed and then enable containerd and Wasm support in the options:
![[Youtube/Docker Experimental Wasm/img/CleanShot 2023-11-18 at 17.02.42.jpg]]
Then we need to create a simple Dockerfile that copies the wasm inside the container:
# Dockerfile
FROM scratch
COPY target/wasm32-wasi/release/docker-wasm-demo-rust.wasm /hello.wasm
ENTRYPOINT [ "/hello.wasm" ]We need to build the image, but we need to switch to the wasi/wasm platform for this case.
$ docker build --platform wasi/wasm -t hello-wasm .If we check the Docker Desktop image tab, we should see the new image with the WASM badge. This means the image is actually WebAssembly instead of a regular container:

To run the image, we use the familiar docker run with two extra flags:
– --runtime=io.containerd.wasmedge.v1 one of the possible runtimes supported by Docker Desktop
– --platform=wasi/wasm to tell Docker we want to run the Wasm image. Otherwise, Docker will fail to find the image.
$ docker run --runtime=io.containerd.wasmedge.v1 --platform=wasi/wasm hello-wasmBuilding Wasm with Docker
We can step the process further by using Docker to build the image. This allows us to run the build in a clean, shareable environment, making it easier to run the build stage in CI/CD.
The following 2-stage Dockerfile builds and creates the Wasm image:
- The first stage uses the Rust base image to build the Wasm inside the container
- The second stage copies the Wasm binary from the first stage and creates the Wasm image.
# Dockerfile
FROM --platform=$BUILDPLATFORM rust:1.74 AS build
RUN rustup target add wasm32-wasi
RUN mkdir -p /build
WORKDIR /build
COPY Cargo.toml .
COPY src ./src
RUN cargo build --target wasm32-wasi --release
RUN chmod a+x /build/target/wasm32-wasi/release/docker-wasm-demo-rust.wasm
FROM scratch
COPY --link --from=build /build/target/wasm32-wasi/release/docker-wasm-demo-rust.wasm /hello.wasm
ENTRYPOINT [ "/hello.wasm" ]Let’s build the image again:
$ docker build --platform wasi/wasm -t hello-wasm .And then run it:
$ docker run --runtime=io.containerd.wasmedge.v1 --platform=wasi/wasm hello-wasmAs you can see, this new Docker feature lets us work with Wasm without needing anything other than Docker Desktop on our machines. Neat!
Conclusion
WebAssembly and Docker do make an interesting combination. At the end of the day, having more options for developers, it’s always good news. Be sure to check the YouTube tutorial video above for a more in-depth explanation.
Thanks for reading, and happy building!
