The practice of continuous delivery is steadily gaining ground in the PHP community. It is no wonder: continuous integration keeps your development risk-free by automatically testing every new version of the code, while continuous deployment helps you ship working code faster by automatically deploying working versions of your application to your users. All together, these practices allow you to focus on the code and deliver your product safely without hassle.
With PHP support being recently launched on both Semaphore and Heroku, you can set up a continuous delivery pipeline for your web application in a matter of minutes.
In this post I will show you how to set up continuous integration and deployment for a simple Laravel web application through Semaphore. You can find the application’s source code on GitHub.
Creating the application on Heroku
You can create a new application on Heroku either on their web interface or from the command line. If you need custom software in the Heroku instance, go with the latter.
For deploying a Laravel project to Heroku, I prefer creating the Heroku app from the command line with a custom build pack.
heroku create php-cogs --buildpack https://github.com/winglian/heroku-buildpack-php
This installs all the needed dependecies which are needed to properly run a Laravel application.
Either way, the new application will appear in your “Apps” screen on Heroku.

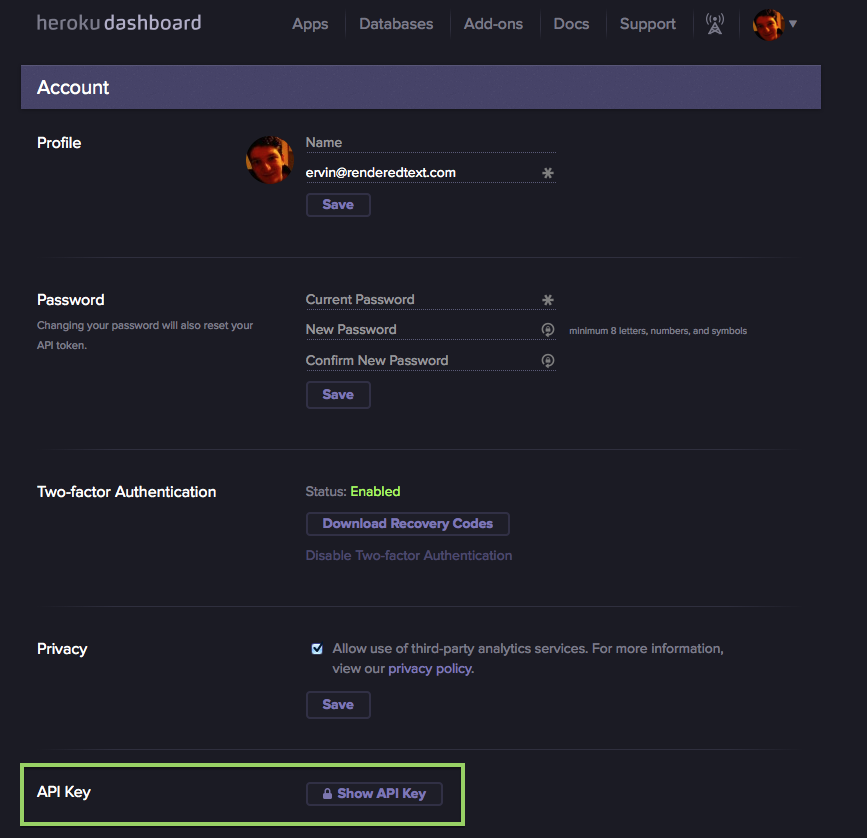
While you’re here, copy your Heroku API key from the Account settings. Semaphore will need this key to deploy your application.

Setting up continuous integration from GitHub to Semaphore
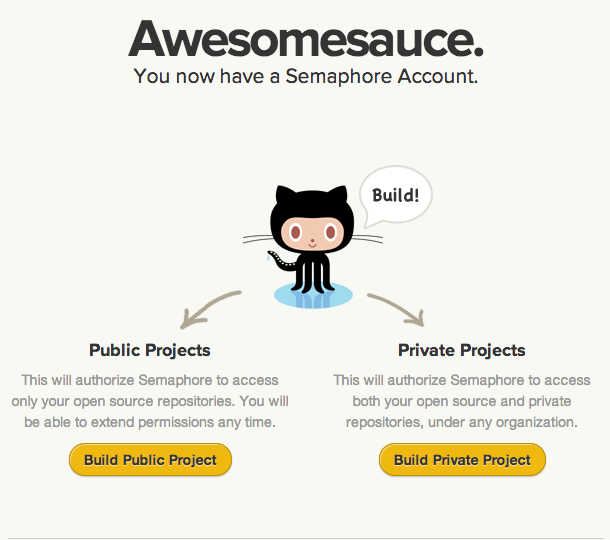
Sign up for a Semaphore account and connect with GitHub.

In my example I am working with an open source project, so I will select “Build Public Project”.
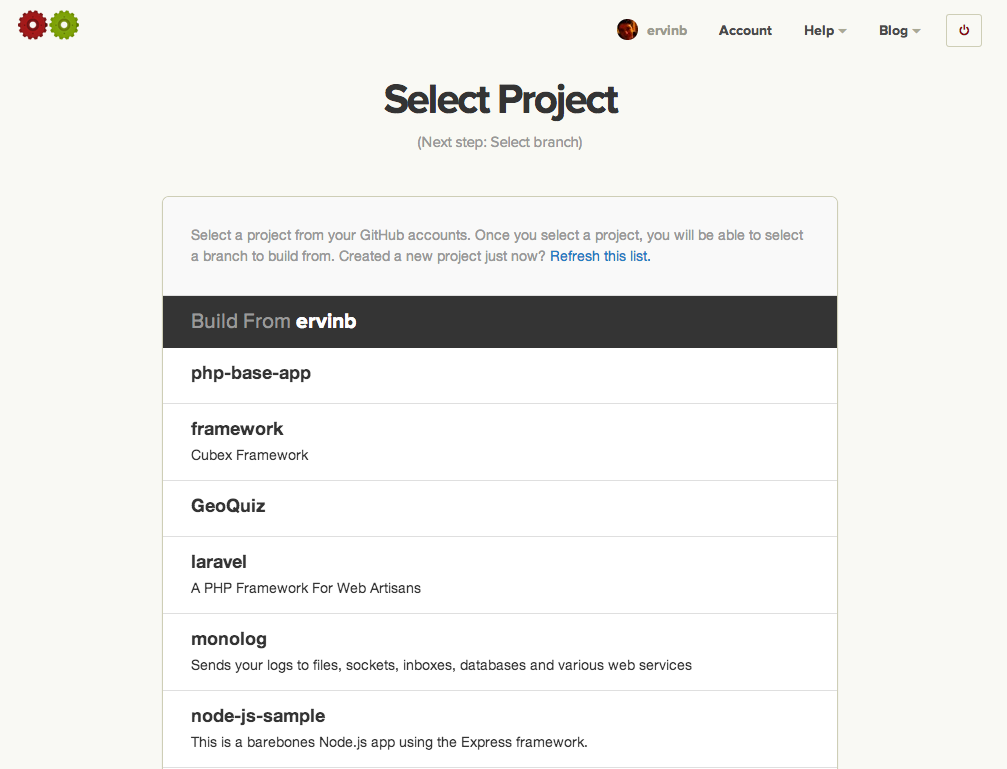
After receiving access to your public information on GitHub, Semaphore will present you a list of available projects to choose from.

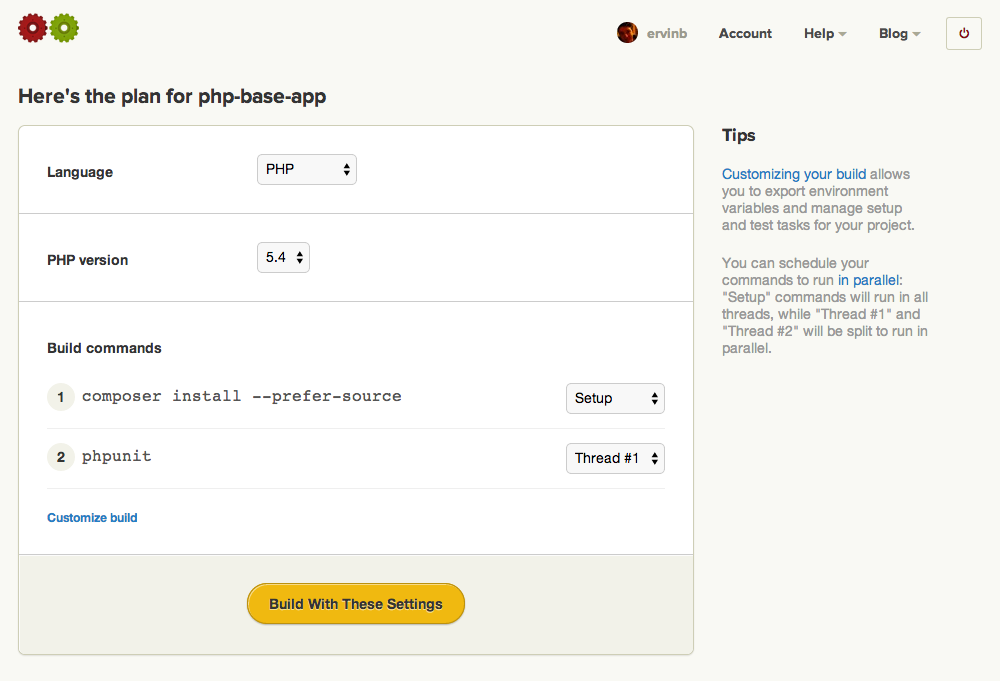
If you don’t have a repository ready, feel free to fork my example application and refresh this screen. After you select a project, Semaphore will analyze it and suggest some common build commands.

At this point, we are ready to launch the first build.

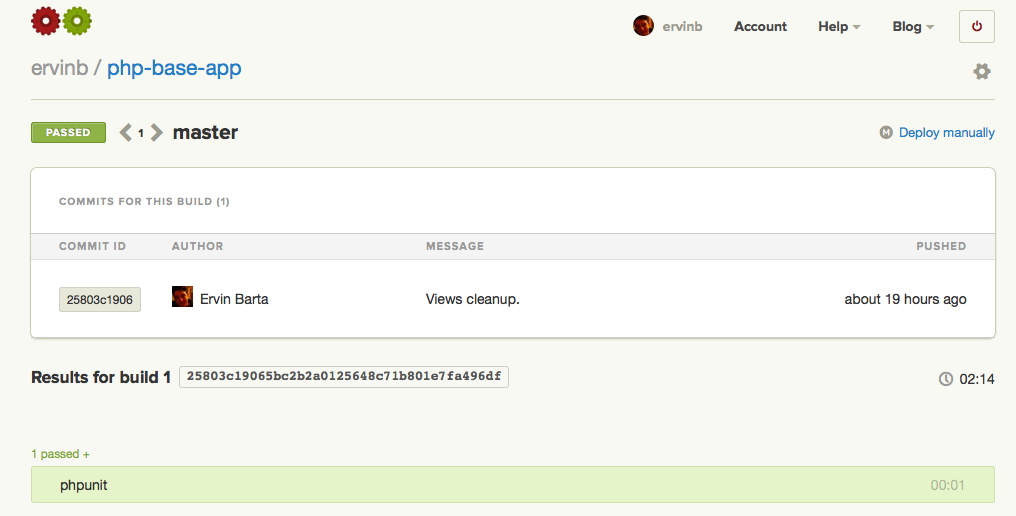
Great! Now we have a fully set up continuous integration for our project. Every time you or other people push new code to GitHub, Semaphore will run a build to test it.
Setting up continuous deployment to Heroku
Say you’ve worked on your app for a while and have come to a point where you’d like to deploy it to your users. Instead of doing this manually every time, we can use Semaphore to do it for us automatically every time a build passes.
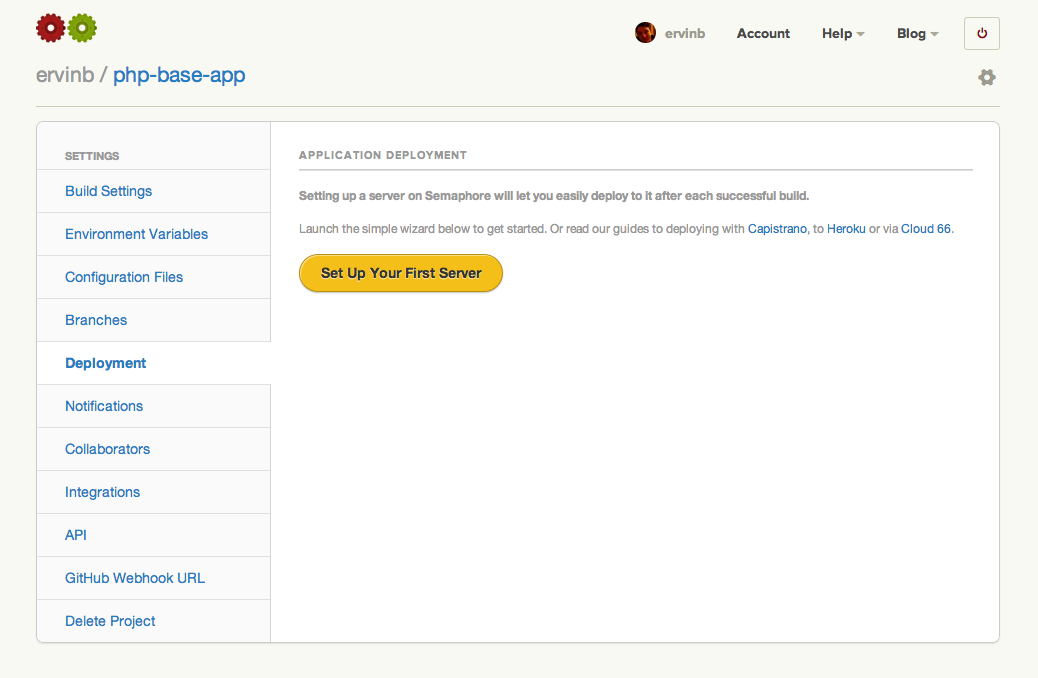
Opening the deployment section of project settings allows you to add a server to which we’re going to deploy.

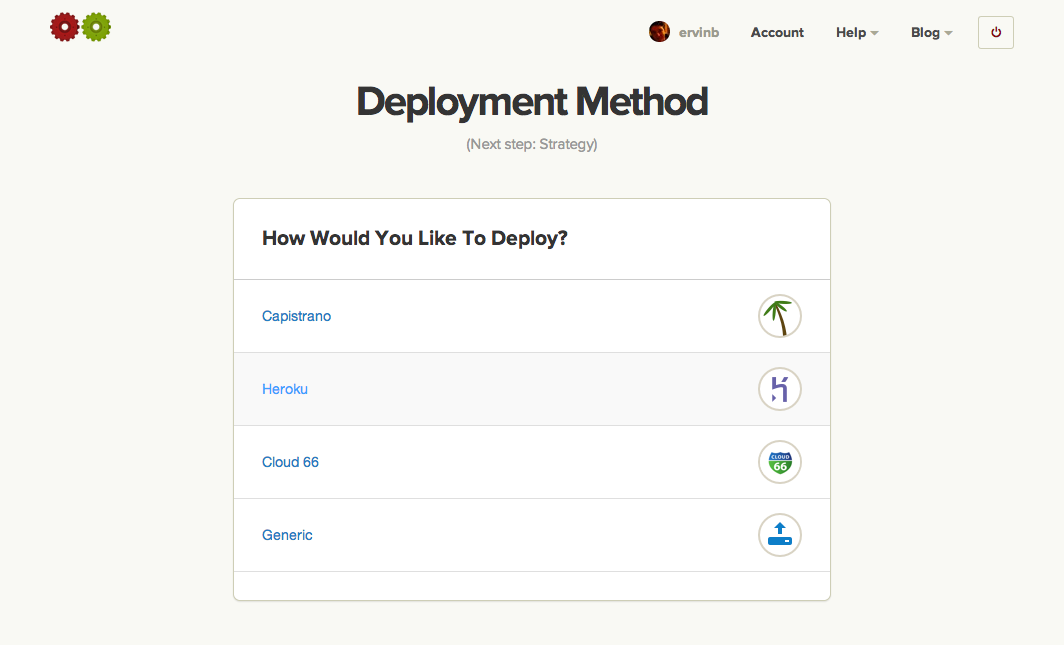
Choose Heroku from our supported deployment methods.

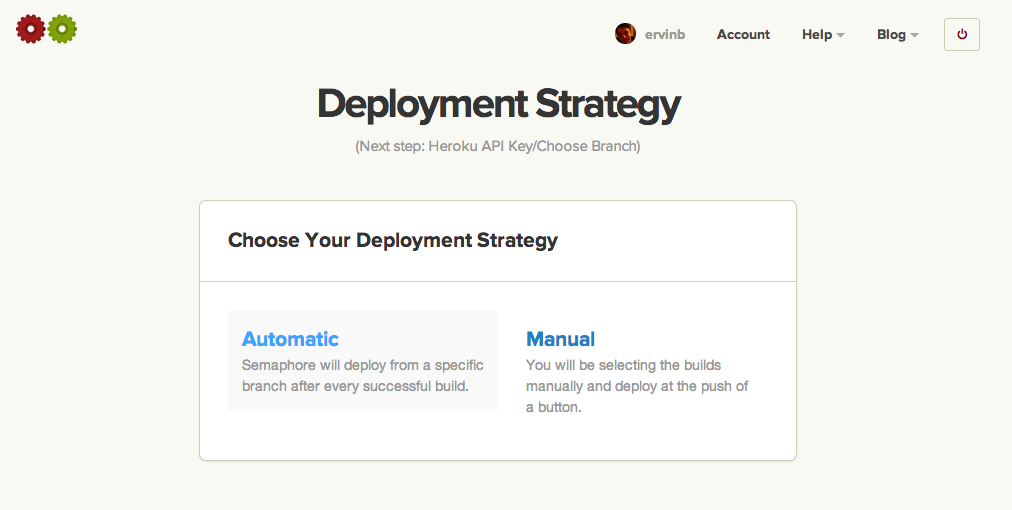
The deployment can be automatic or manual. In the spirit of continuous delivery, we’ll go with automatic deployment.

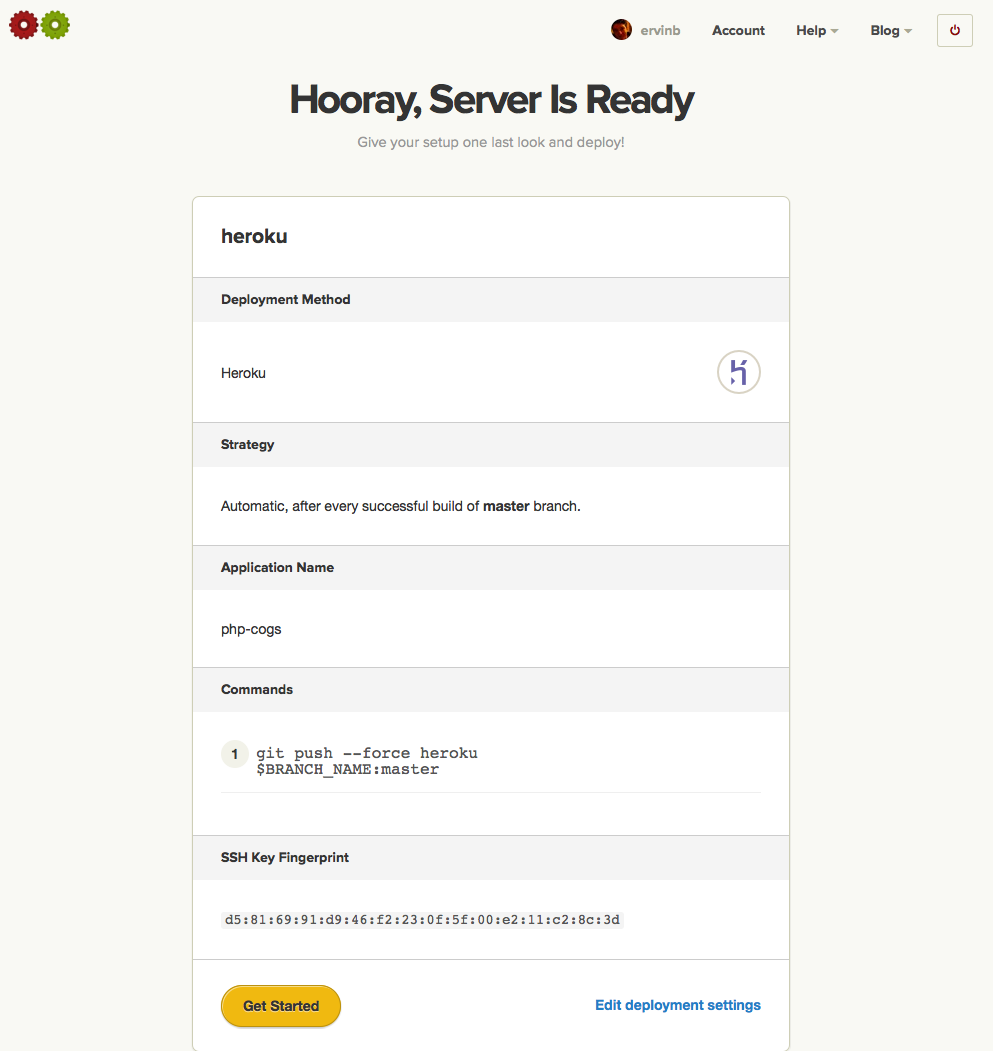
After pasting your Heroku API key on Semaphore, choose the previously created Heroku app, name the server and you’re ready to go.

Clicking the Get Started button will finish the deployment setup. Semaphore now has all the information it needs to automatically deploy your application.

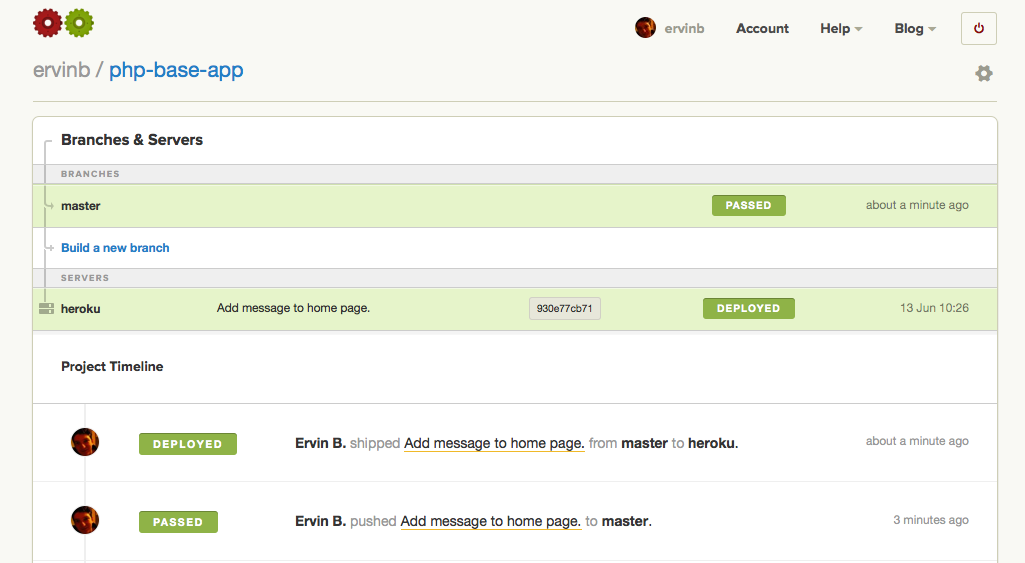
Now every time you push a new commit to Github and all tests pass, Semaphore will deploy the new version of your application to Heroku.
Of course, you or any of your collaborators can always trigger the deployment manually on the build page of a branch. This is especially useful when you need to deploy a feature branch to a staging server.
One thing to note is that by default many projects include the composer.lock file in .gitignore but that way deploying to Heroku will not work, so it’s a good idea to remove it from there.

That’s it. Make something awesome and rest assured that your application will automagically reach its audience. Happy building!
