If you are writing JavaScript or CoffeeScript and want to practice TDD, probably the best option for you to implement automatic tests is Jasmine. There are a few nice articles to get you started with the framework (like How do I Jasmine: a tutorial and Testing Your JavaScript with Jasmine) and even a book JavaScript Testing with Jasmine.
Unfortunately it is not so obvious how to get your Jasmine test suite up and running on a continuous integration server such as Semaphore. Here we’ll show you how, assuming that you already have a basic Jasmine test suite in place, written in CoffeeScript as part of a Rails 3 app.
There are several ingredients needed to run a Jasmine test suite in CI:
– Jasmine – BDD testing framework for JavaScript.
– Jasminerice – handles Rails assets pipeline which makes CoffeeScript testing a breeze.
– Guard::Jasmine – for headless testing with PhantomJS.
– PhantomJS – a headless WebKit scriptable with JavaScript or CoffeeScript. Already available on Semaphore.
– Sinon.JS – for mocking server responses (optional).
Steps
Add Jasminerice and Guard::Jasmine to your project’s Gemfile:
group :development, :test do
gem "jasmine"
gem "jasminerice"
gem "guard-jasmine"
end
Bundle and than bootstrap Guard::Jasmine:
guard init jasmine
mkdir -p spec/javascripts
echo -e "#=require application\n#=require_tree ./" > spec/javascripts/spec.js.coffee
echo -e "/*\n *=require application\n */" > spec/javascripts/spec.css
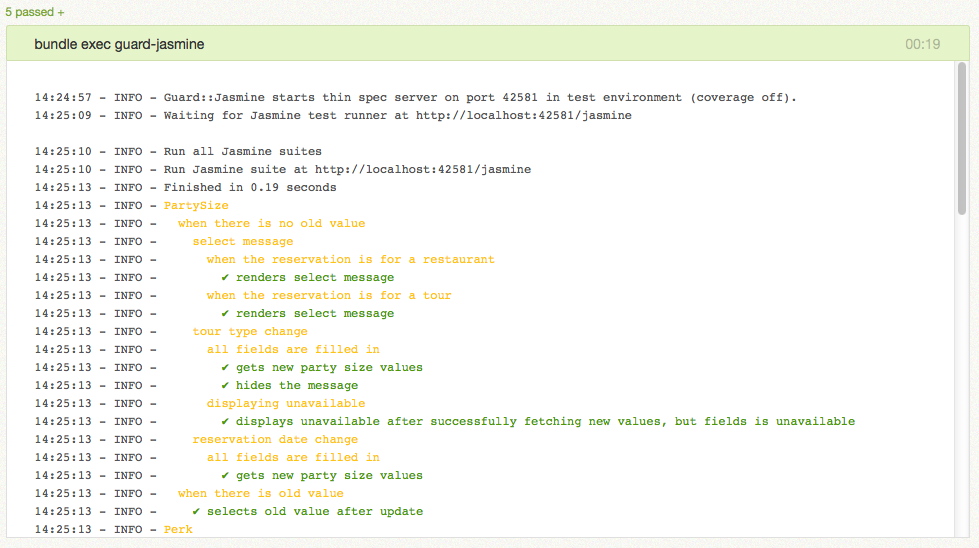
With everything in place you are ready to run your tests on a CI service with guard-jasmine
command. Semaphore will include test results in a report:
Visit the tools’ pages for more info. There are a lot of instructions that cover specific needs that your project might have.